Add a stopwatch to your Oracle APEX application
Would you like to add a simple stopwatch to a new or existing Oracle APEX application?

Please follow the steps below
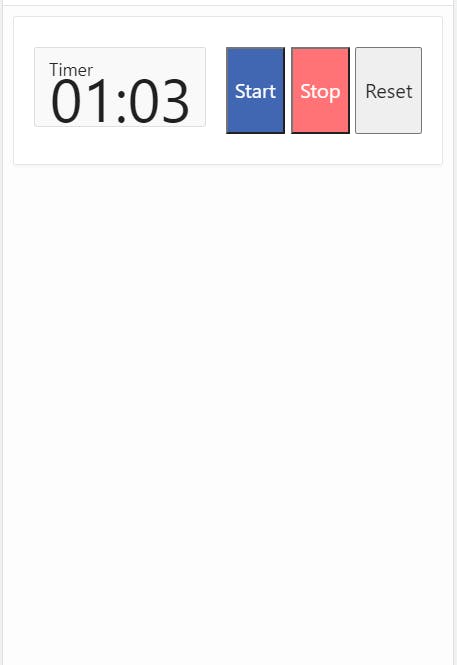
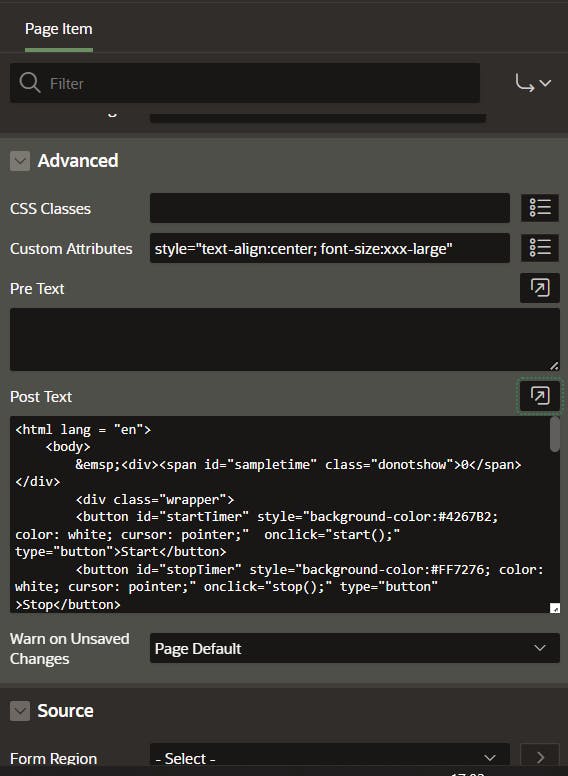
Create a page item of type textfield e.g P11_TIMER and include below custom attributes style="text-align:center; font-size:xxx-large". In my case want the text to appear extra large

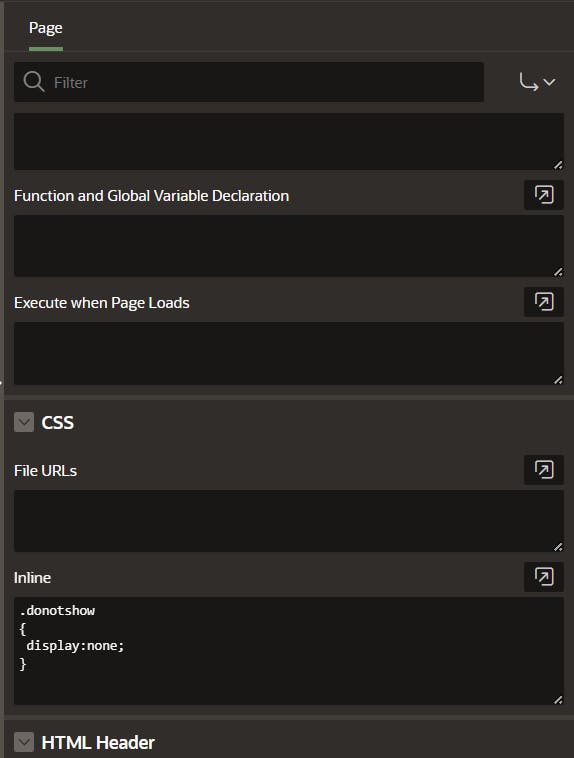
Add the below css in the inline section of the page, this will ensure no text shows after the text field.

CSS:
.donotshow { display:none; }Add the below HTML (got an idea from Codepen) into the "Post Text" box (in my case I want it to appear after the text field).
HTML:
<html lang = "en"> <body>  <div><span id="sampletime" class="donotshow">0</span></div> <div class="wrapper"> <button id="startTimer" style="background-color:#4267B2; color: white; cursor: pointer;" onclick="start();" type="button">Start</button> <button id="stopTimer" style="background-color:#FF7276; color: white; cursor: pointer;" onclick="stop();" type="button" >Stop</button> <button id="resetTimer" onclick="resettozero();" style="cursor: pointer;" type="button">Reset</button> </div> <script> var timeElapsed = 0; var timerID = -1; function tick() { timeElapsed++ const tminutes = Math.floor(timeElapsed / 60); const tseconds = timeElapsed - tminutes * 60; function str_pad_left(string, pad, length) { return (new Array(length + 1).join(pad) + string).slice(-length); } const finalTime = str_pad_left(tminutes, '0', 2) + ':' + str_pad_left(tseconds, '0', 2); document.getElementById("sampletime").innerHTML = finalTime; apex.item( "P11_TIMER").setValue(document.getElementById("sampletime").innerHTML ) } function start() { if(timerID == -1){ timerID = setInterval(tick, 1000); } } function stop() { if(timerID != -1){ clearInterval(timerID) timerID = -1 } } function resettozero() { stop(); timeElapsed = -1; tick() } </script> </body> </html>Quite simple to implement. You might no longer need an actual stopwatch!
See it in action here: https://apex.oracle.com/pls/apex/f?p=100471
Enjoy.

